By default IIS blocks access to .config files and this for a very good reason. You don’t want to share your ASP.NET web.config file with the rest of the world.
However in this case this was exactly what I wanted to do. As part of a reusable module we built, we wanted to provide a sample .config file explaining how the module should be configured.
Here are the steps to get this done:
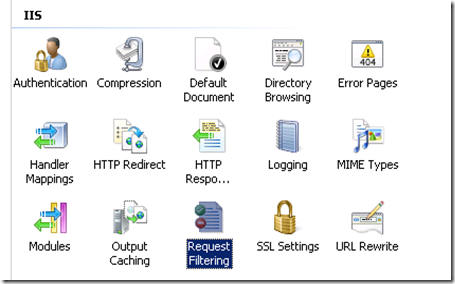
- Open the IIS Manager.
- Click on the website or virtual directory where you want to allow the download.
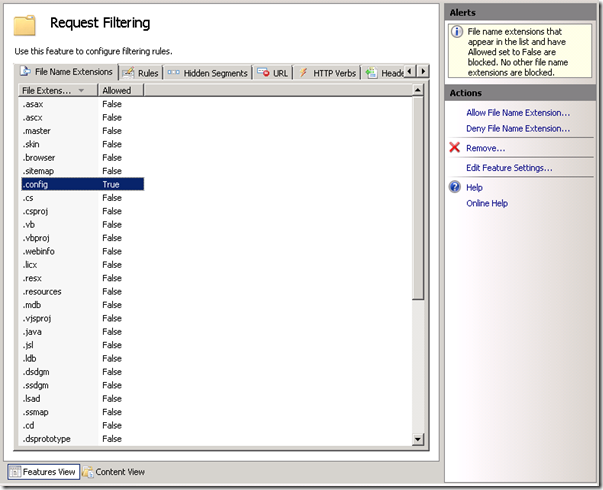
- Click on Request Filtering.
- Search for .config in the list of File Name Extensions. Select the item.
- Click on the Remove… button to remove the .config file from the list.
- Click on Allow File Name Extension…
- Specify .config as the extension
- Click OK.
- Now if you try to download the .config file, this will still fail with the following error message:
- As mentioned inside the error message, we have to configure a MIME type mapping for the .config extension.
- Click on MIME Types.
HTTP Error 404.3 - Not Found
The page you are requesting cannot be served because of the extension configuration. If the page is a script, add a handler. If the file should be downloaded, add a MIME map.
- Click on Add... Specify .config as the File name extension and text/xml as the MIME type. Click OK.
- That’s it.
WARNING! Be aware of the security risk you introduce by doing this!