To optimize an ASP.NET MVC application we are using the ASP.NET Optimization framework. During development everything worked fine but the moment we enabled the bundling and minification functionally we started to get 404 errors. These 404 errors were not coming from resources that we loaded directly. Instead they were loaded through some CSS files that were part of our bundles.
This was really some strange and unexpected behavior. What was going in?
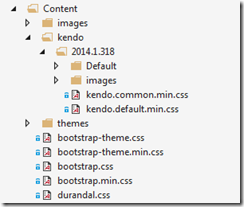
The thing is when using the StyleBundle and ScriptBundle classes, the "virtualpath" parameter of the classes DOES matter when have various folders inside the Content folder that can contain many different sets of styles for various reasons, and you want to maintain that folder structure. In our case we were using the Kendo UI widgets, so we had multiple folders inside our MVC content folder:
We fixed this by changing the path to the Kendo CSS to:
bundles.Add(new StyleBundle("~/Content/kendo/2014.1.318/kendostyles").Include("~/Content/kendo/2014.1.318/kendo.common.*", "~/Content/kendo/2014.1.318/kendo.default.*"));
The important thing is that the virtual path matches the folder structure of your content folder.
More information about this issue and how to resolve it can be found in the following blog post: http://www.mvccentral.net/Story/Details/articles/kahanu/stylebundle-403-error-solved.